The desire to increase sales and keep up to date with industry trends helps you understand the users’ behaviour and identify the areas of improvement. This approach drives the adoption of heatmap tools in eCommerce.
Heatmap tools offer detailed insights into the human reaction, unlike Google Analytics, which enables you to track web visitor activities, including which sites they visited and for how long before they left. It is beneficial for eCommerce sites. But this is not enough.
eCommerce site heatmap software offers more than this. It provides visual representations of where users are clicking, scrolling, and spending the most time, allowing businesses to make data-driven decisions. The software also allows businesses to enhance the overall user experience and improve their conversion optimization strategies.
The heatmap tools can also inform you of potential barriers that stop customers from initiating or finishing transactions, providing insight into what you should modify or improve to witness a smooth customer journey.
This article will walk you through how you can maximize the potential of eCommerce site heatmap software. So, let’s get started!
What is Heatmap Software Tool?

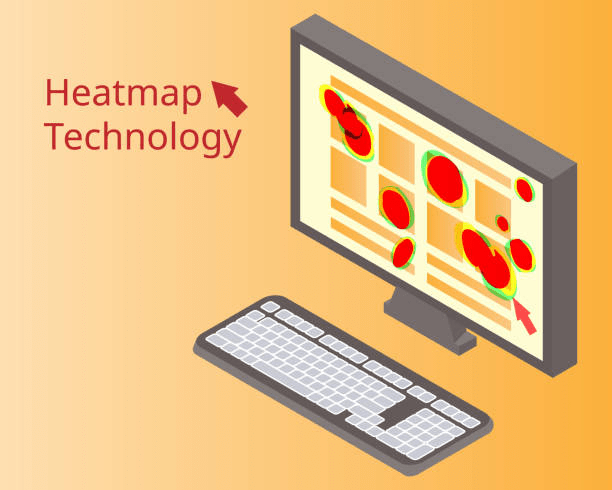
A heatmap tool is a visual depiction of data variances in the form of colors or various gradations and shades of color.
Early in the 1990s, software designer Cormac Kinney invented heatmaps. The tool’s ability to provide transparent buying and selling opportunities allowed traders to analyze financial market data more readily.
Today, eCommerce marketers are using the best heatmap software to summarize data visually. Website heatmaps collect and analyze information on user behavior and interaction patterns, and the results are then presented in a color-coded style.
On the website or page visited, “hotter” and “colder” parts display the intensity of interactions.
What is a Website Heatmap?

A website heatmap is a tool for data visualization that assists companies in understanding how certain sections on their website are doing. A diagram or map graphically represents data, with various hues signifying data sets and values.
The performance of a web page is shown by website heatmap tools, like scroll maps, which employ a warm-to-cold color scheme, with the warmest hue denoting the most visitor engagement and the coldest color representing the lowest.
How does eCommerce Site Heatmap Software Work?

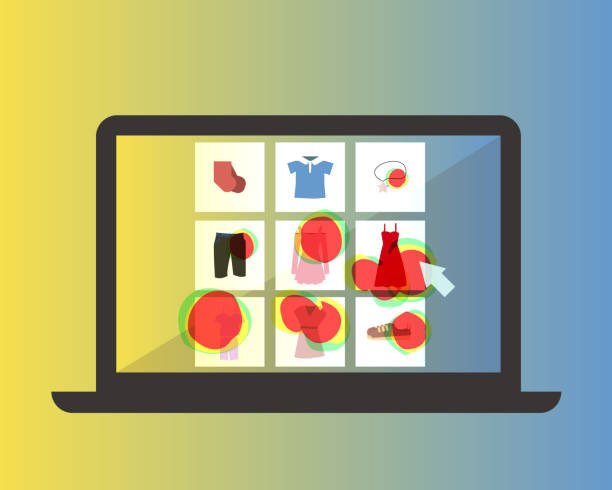
eCommerce site heatmap software tools are essential for eCommerce sites to gather insights from the visitor’s interaction on their dynamic content web pages. These can be considered feedback tools that use heat mapping techniques to identify common patterns.
Best Heatmap software tools can help e-commerce businesses identify areas of improvement and optimize their user experience by tracking and analyzing visitors’ activities on a website. Heatmap software tools provide valuable insights into customer behavior, such as which elements are most clicked on and which links are not being used.
To increase user engagement, heat mapping data can be utilized to drive decisions about website design and content adjustments. Heatmaps also allow businesses to identify areas where customers may be having difficulty navigating so they can make necessary changes to enhance their website’s usability.
With the help of the best heatmap software tools, e-commerce businesses can better understand how their customers interact with their site and take steps to improve it for a more successful online presence.
Benefits of Heatmap Software

Software for best heatmap tools has grown to be a crucial resource for companies of all sizes. Using eCommerce site heatmap software can help companies learn more about how users interact with their website or app. It helps them elevate the user experience and boost conversions.
Best heatmap software tools provide an easy way to visualize user behavior and understand which elements of a website or app work well and which need improvement.
It also helps businesses identify areas that need more attention, such as navigation, content, design, etc. With heatmap software, companies can easily track customer behavior. Moreover, it aids in making informed decisions on optimizing your websites or apps for better performance.
Here are some of the benefits of using Heatmap Software-
1. To read user interaction
Heatmap tools employ color palettes and patterns to depict user interaction. These warm-to-cold color-coded maps often indicate interactive parts of your website. Warm (red or yellow) web page portions suggest increased client activity and engagement, whereas cooler colors denote lower engagement.
With this knowledge, it will be simpler to take action to improve your website’s functionality and boost client engagement. Businesses can quickly identify regions or pages that need more attention using a heatmap and take the appropriate action.
2. For numerical data interpretation
Numerical data interpretation is a complex process. Most entrepreneurs don’t have enough time to sit back and concentrate on such data for long periods. Website heatmaps assist in immediately identifying areas that need work by using colour coding.
Heatmap tools do not require extensive technical expertise or prior experience, unlike analysis tools like Google Analytics and Excel. Both pros and beginners will love this tool as it is reader-friendly and can be understood by anyone.
Additionally, data visualization in the form of heat maps offers timely, useful information for monitoring visitor activity. With the help of this tool, you can more thoroughly comprehend the users’ thoughts.
3. Understanding customers and visitors
Success depends on your ability to comprehend consumer thought processes if your company does business directly with consumers. Here, heatmaps can assist you in understanding what users anticipate from your website so that you can adjust and modify it accordingly.
Heatmaps aid in identifying client exit points from the sales funnel in the context of eCommerce firms and facilitate rapid decision-making. Additionally, it also immediately offers insights based on elements like surfing behaviour, purchase history, etc.; this technology avoids consumer prejudice that may be present in surveys and forms.
4. For optimizing the conversion rate
As discussed above, a heat map displays client activity on various internet pages, such as landing pages or product pages, allowing for identifying regions that require conversion rate optimization. In any case, being aware of the behaviours of website users can help you take action to enhance their engagement and experience.
Additionally, modifications that boost usability and user-friendliness result in higher conversion rates.
These are some of the significant benefits a heat map offers a company. Now that you know the advantages of employing heatmaps, let’s examine how to use heatmaps for eCommerce sites.
How to Use eCommerce Site Heatmap Software?
Using eCommerce site heatmap software can help you in the performance analysis of your website. Let’s see how to use heatmaps for eCommerce sites:
1. Begin with key web pages
View a heatmap of your home page. No matter what function these web pages serve in the overall design of your website, many visitors rely on them as their first stop. Examine which navigational items are most (and least) used, whether visitors are scrolling down far enough to view critical messaging and call to action, or which content is shown below your effective fold.
Additional starting points are your FAQ section, product category pages, product-specific pages, shipping information pages, and product pages. Understanding how your website appears when viewed through a heatmap can help you see clear patterns in user activity. Pay close attention to each page that might affect or drive an online purchase.
Take advantage of the chance to view your website from an “outsider” perspective and highlight anything that stands out in your heatmaps. Depending on the traffic source (paid, organic, social, etc.), there can be changes in how returning consumers respond to a sale offer compared to new customers.
2. Find effective fold
“Below the fold” refers to content that is not immediately visible upon page load, whereas “effective fold” denotes how far down your page half (50%) of your total visitors will scroll.
It is crucial since the other half of visitors will never see page items below that point. Use the effective fold to find opportunities for content reorganization, messaging priority, or if you want to provide anything new to the 50% of visitors who never scroll down the page.
Additionally, consider where the effective fold falls for repeat visits vs. new visitors and various traffic sources.
This way, you can better understand the areas where your website needs improvement and ensure your digital marketing efforts are worthwhile.
Your effective fold for mobile traffic is considerably different. When making any adjustments, be sure to keep this element in mind. You might also want to prioritize your mobile product pages slightly more than your desktop sites.
3. Look for key conversion points
What are your main points of conversion and conversion rate optimization? Are they above the fold? Utilize heatmaps to see which parts on your website are most actively used and to determine whether something unexpected is drawing users’ attention away from your important CTAs.
It’s conceivable that one or more page elements get clicks to detract from the page’s primary objective. Think about how it will affect your users’ experience, whether it’s a credit card company logo that doesn’t need to be connected or a design element that seems to be related. Nothing happens when the visitor clicks or visits another page on your website and leaves your conversion funnel.
CTAs on product pages should have the highest level of user engagement for eCommerce. You need to experiment with deleting other components or changing your layout if anything else is drawing attention away (even something as simple as a product photo carousel).
4. Integrate heatmaps in workflows
One thing is clear after talking to companies of all stripes who use heatmap software: each has its unique workflow.
Start slowly and ensure everyone knows what the heatmap shows and how to access the data it contains. Sharing heatmap examples and explaining how they will help your company better understand consumers and their demands.
While some companies utilize screenshots to provide a business case or explain an impending A/B test, others use heatmaps as part of a monthly marketing report. The most crucial thing is to regularly examine your heatmaps to keep track of any changes in visitor behaviour.
5. Form analytics and session recordings
Session recordings and form analytics offer a profound understanding when you are assessing your website.
Check out individual session recordings to get a playback of how a particular user interacted with the site when you see a trend on a heatmap. For instance, observe people as they browse to the bottom of a page and then leave or follow along but don’t finish a signup form.
There are several critical indicators to keep in mind. With the use of form analytics tools, you can optimize your forms to meet user requirements and match their expectations by considering factors like field duration, field order, and abandonment rate. Consider splitting up lengthier, more complicated forms into many steps.
Conversion forms are designed to encourage purchase confidence, make transparent product customization, and swiftly transition a visitor with a buying purpose into the customer phase.
Conclusion
To use heatmaps effectively, start by determining website hotspots and how users navigate the site. The next step is to evaluate the effects of the modifications on the portal, spot any unnoticed or neglected regions, and finish with data analysis.
You can choose from various heat-mapping programs, but pick one that offers a complete set of necessary features, including A/B testing, session recordings and replays, surveys, side-by-side comparisons, and thorough analytics.
There are various eCommerce site heatmap software that can help you understand the web traffic, funnel analytics, user feedback, and much more! Some of them include Hotjar Limited, Crazy Egg, Lucky Orange LLC, and Mouseflow. Choose the one as per your budget and requirements.

Nikita Sikri is a content specialist who simplifies complex ideas and produces SEO-driven content for SaaS and AI-writing platforms. Her strategic writing skills generate leads, nurture them and boost ROI.




1 Comment